Overview
See the companion code in Github. This can be run with docker-compose up to demonstrate.
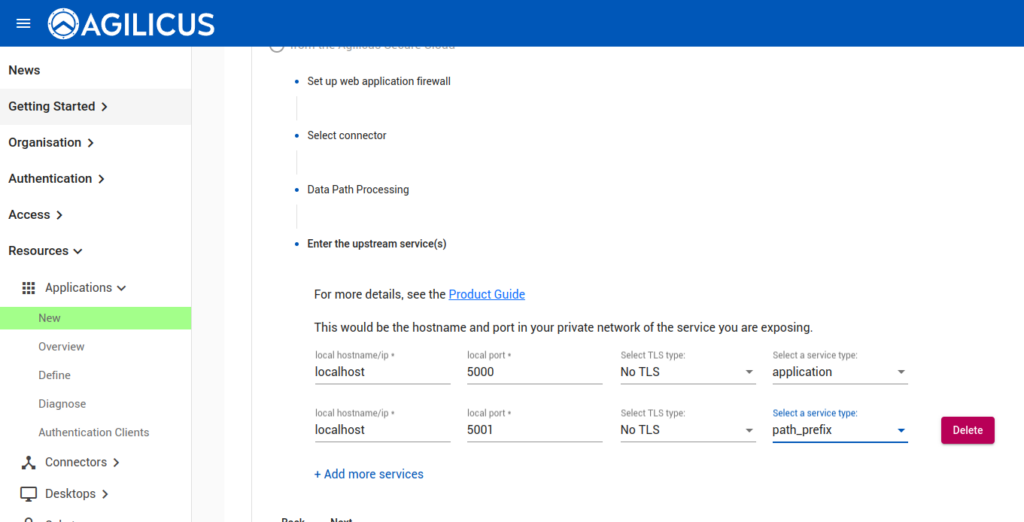
In this example, we have an HTML web dashboard (running on localhost:5000), and an API (running pn localhost:5001). We use the Web Application Firewall rewrite to remap the API to a prefix (so it will become conceptually localhost:5000/api). This allows it to be represented as a single-sign-on session, on a single external URL.
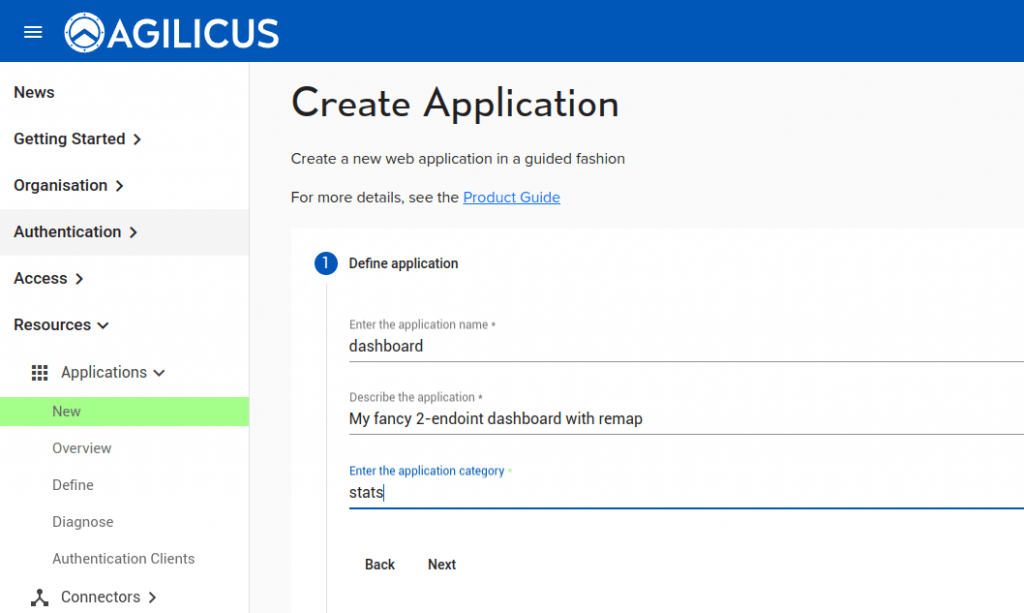
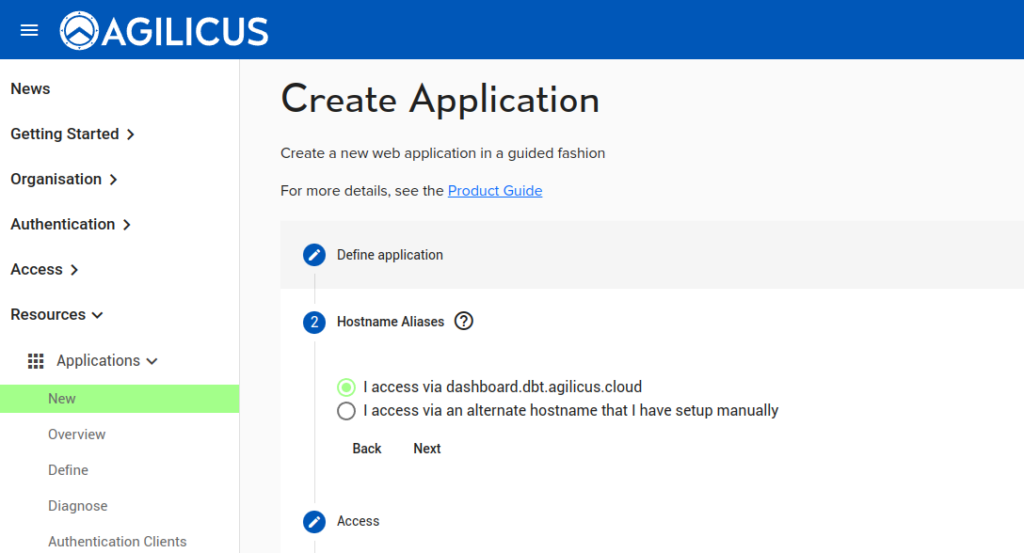
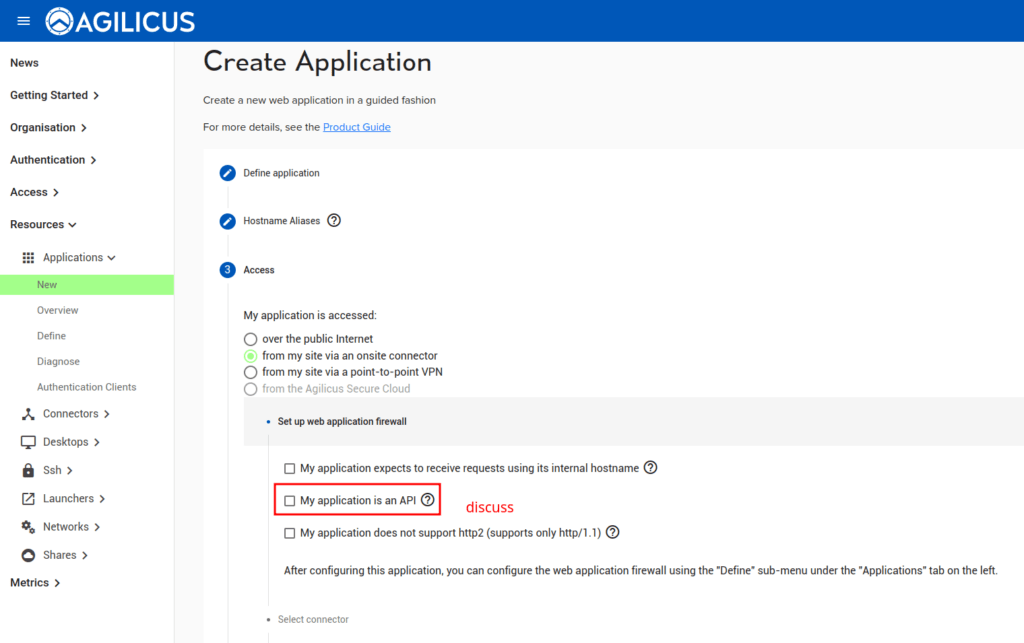
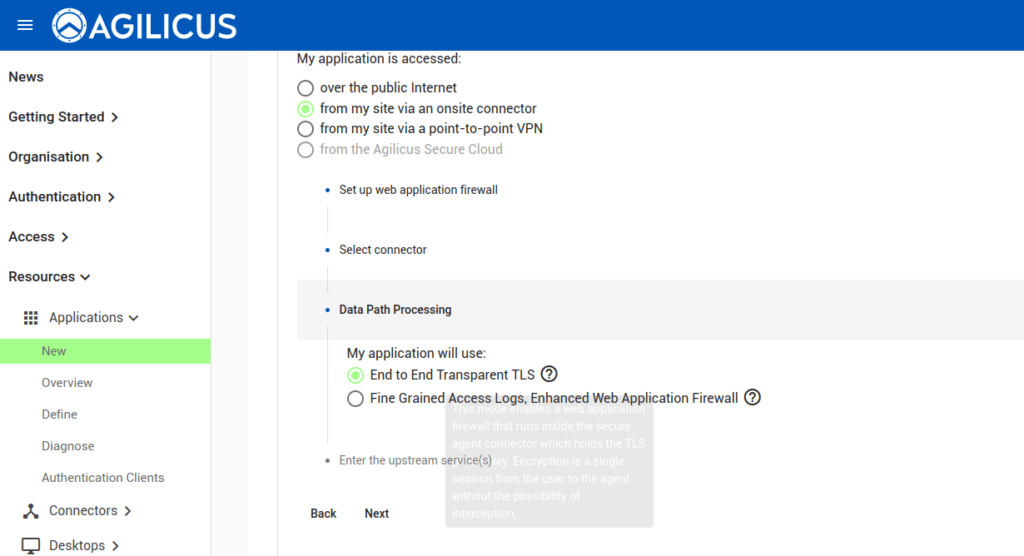
In this example, we first create an application. On the 3rd step, “My Application Is An API”… if your API correctly uses CORS, you can leave this as-is. Else consider setting it, or example the ‘Define’ step later for more configuration.
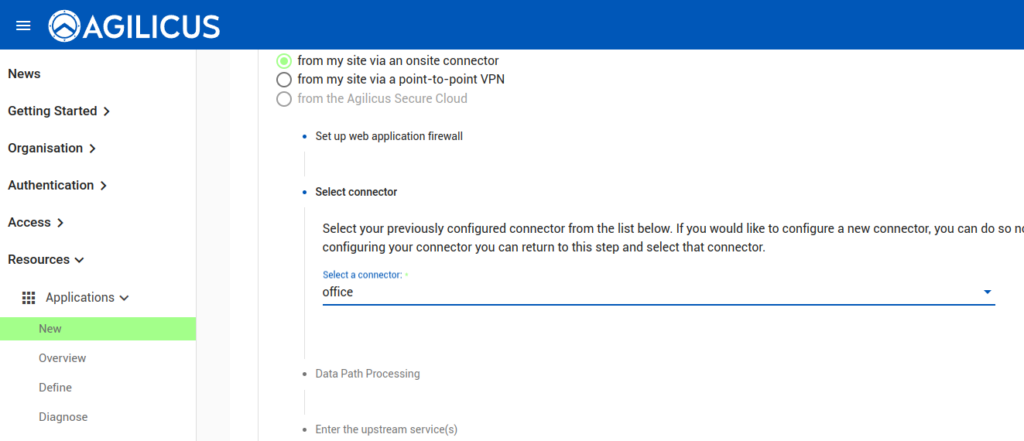
When you get to step 7 (Configure Upstream Services), enter 1 for each endpoint. The main (HTML) one is ‘application’, the others are path_prefix. Substitute the real hostname if you need (you may need additional remapping later if your application is hard-coded).
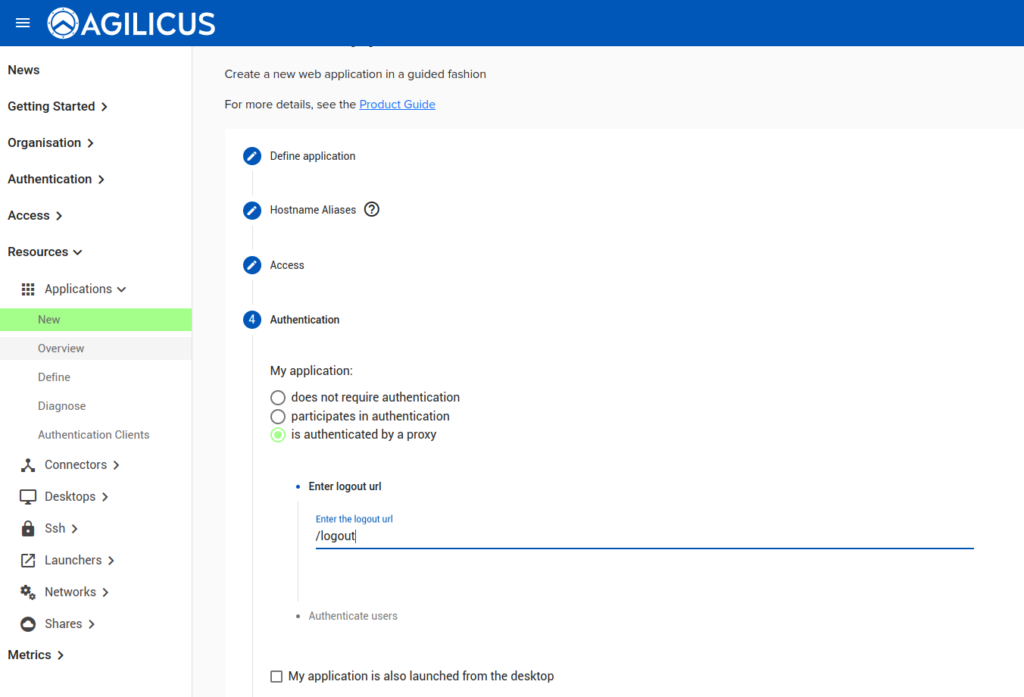
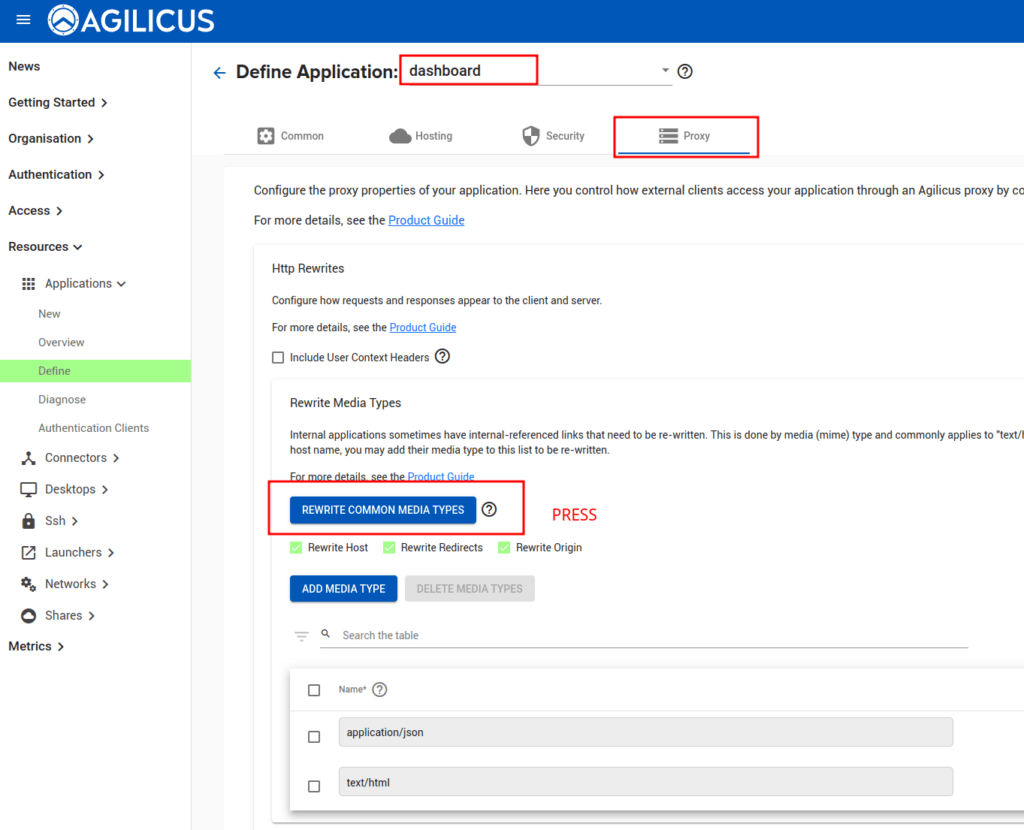
Once you have completed the New Application Stepper, navigate to the ‘Define’ screen to refine the setup. On the ‘Proxy’ Tab, enable ‘Rewrite Common Media Types’.
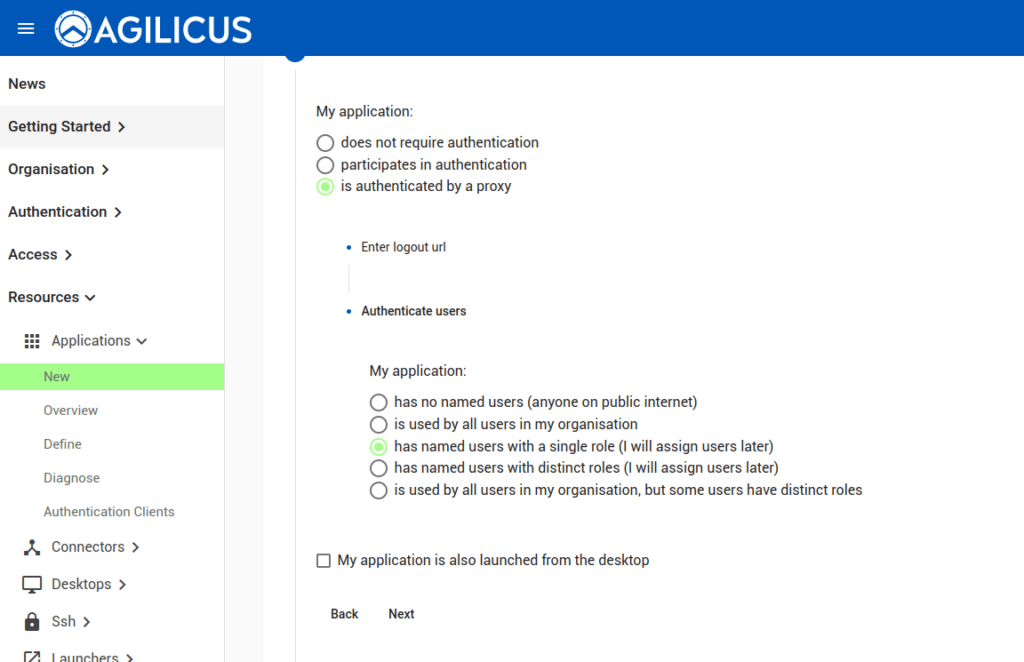
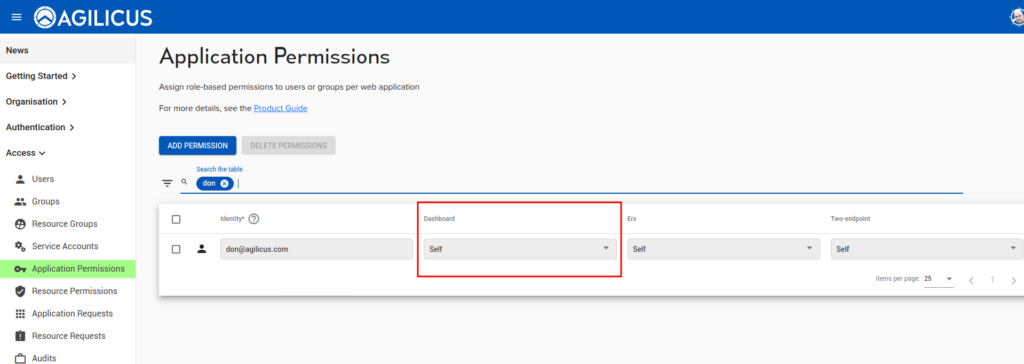
Add permission to your user, and the page should work at https://<name><domain>/